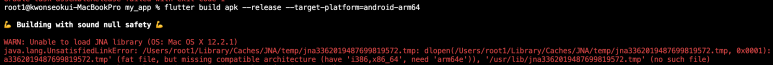
JPA 를 쓰다가 저런 에러가 발생했다.
찾아보니 Entity에서 @ManyToOne 할때
FetchType을 Lazy로 설정했을 때 발생하는 문제같다.
Lazy 옵션은 필요할 때 조회를 하는 데,
필요가 없으면 조회를 안해서 비어있는 객체를 serializer 하려고 해서 발생되는 문제인것 같다.
해결방법은 3가지가 있다.
1. application 파일에 spring.jackson.serialization.fail-on-empty-beans=false 설정해주기
2. 오류가 나는 엔티티의 LAZY 설정을 EAGER로 바꿔주기
3. 오류가 나는 컬럼에 @JsonIgnore를 설정해주기
나는 2번으로 해결했더니 잘 동작한다.
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long uid;
@ManyToOne(fetch = FetchType.EAGER)
@JoinColumn(name="type_uid")
private Type type;
'Spring' 카테고리의 다른 글
| [Spring] Java를 설치해보자(Feat.M1 맥북, Zulu) (1) | 2025.02.14 |
|---|---|
| [Spring] Swagger 오류(spring.mvc.pathmatch.matching-strategy) (0) | 2025.02.14 |
| [Spring] 스프링 시큐리티 403에러 조치(feat.Swagger) (0) | 2025.02.13 |
| [Spring] JWT 토큰 에러 (0) | 2025.02.13 |
| [Spring] please set 'javax.persistence.jdbc.url', 'hibernate.connection.url', or 'hibernate.dialect' (0) | 2025.02.13 |