Material-UI 의 Time Picker 를 쓰는 중 보통 시계 모양을 클릭하여
별도의 키보드 이벤트 없이 입력하는 데, 사용자가 키보드로 직접 시간을 입력하는 것이
더 편하다고 하여 커스텀을 해보니, 문제는 사용자가 시간을 이상하게 입력할 수도 있다는 것이다.

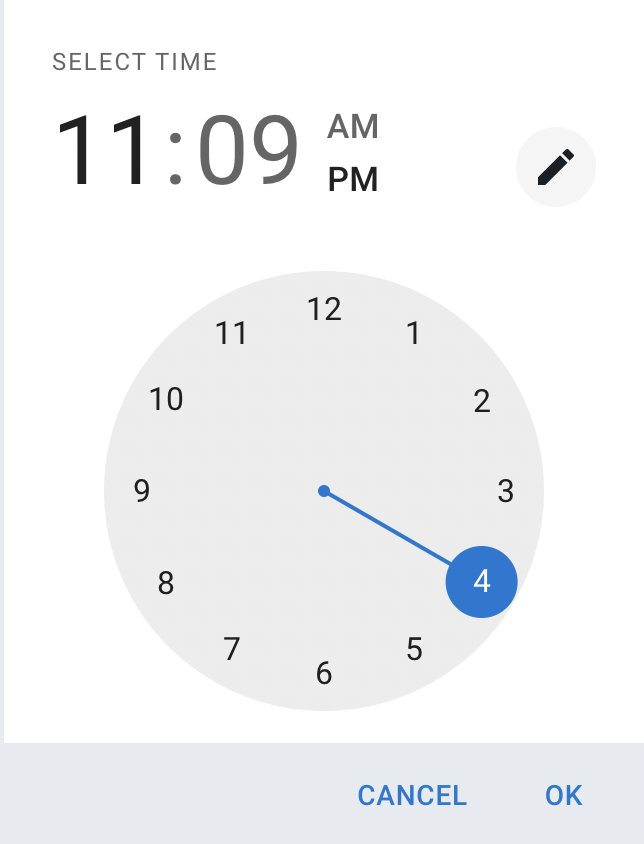
MUI 시계 버튼 클릭

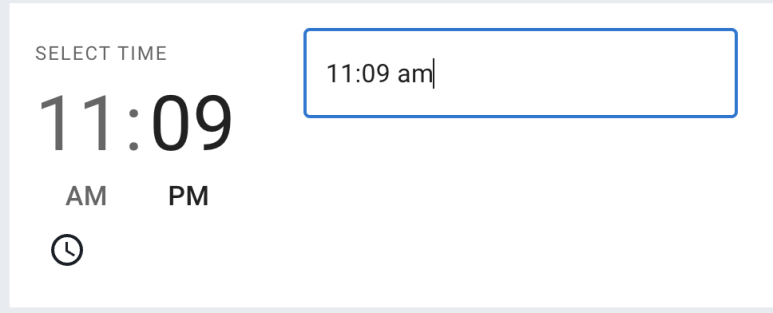
사용자가 키보드로 시간을 직접 입력
input 타입이 만약 text 타입이라면 시간의 자릿수를 체크하여 validation 을 진행하면 되지만,
안타깝게도 MUI Time Picker 는 Date 타입이기에 다른 방법을 강구해야 한다.
일단 시간을 제대로 입력하지 못했을 경우다.
1.공란으로 두었을 경우
mui time-picker의 경우 공란으로 둘 경우 Null 타입이다.
2. 시간을 둘째자리 이하로 입력할 경우
09:00 이런식으로 작성하는데 09:0 이하로 작성할 경우 NaN 으로 타입이 작성된다.
저런 상황이니 1번 사항인 경우에는 Null Check, 2번 사항인 경우에는 NaN 타입 체크를 하면 되는 거다.
let startTime = new Date('YYYY-MM-DD HH:MM:SS');
let timeCheck = isNaN(startTime.getTime());
if(timeCheck === true || startTime === null){
return alert('시간을 다시 입력해주십시오.');
}
if(timeCheck === true || startTime === null){
return alert('시간을 다시 입력해주십시오.');
}
디자인 프레임워크의 특징을 파악하고 소스코드를 작성하는 게 중요하다.
