docker image를 계속 받다보니 용량이 쌓인다.
실행중인 컨테이너가 아닌, 기존에 쌓인 이미지를 삭제하자.
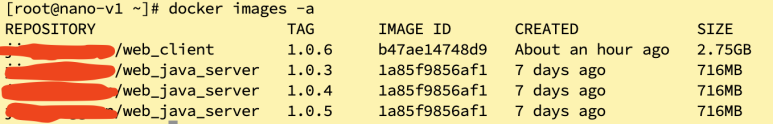
docker images -a
삭제할 이미지를 선택해보자. 제일 위의 이미지를 삭제해보자.
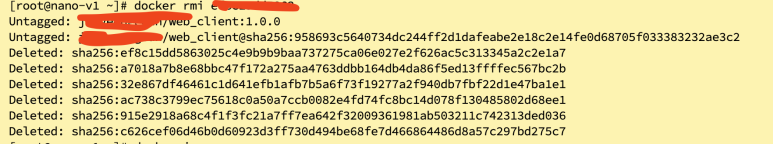
docker rmi [Image ID]

정상적으로 삭제된다.
*** 추가
- 몇 안되는 경우지만, tag name이 달라도 이미지 ID가 중복되는 사례를 몇번 식별했다. 이런 경우
docker rmi [Image ID] // rmi -> remove image
위 명령어를 사용해도 소용이 없는데, 이런 경우
docker rmi [이미지이름:tag]로 하면 태그네임을 기준으로 삭제한다.
2. 테스트 하느라 너무 많은 이미지를 docker pull로 받았을 경우, 일일이 제거해주기 귀찮다.
이때 안쓰는 이미지를 삭제하는 방법이다.
docker image prune -a
'Docker' 카테고리의 다른 글
| [Docker] Spring Boot build 및 서버 배포 (1) | 2025.02.17 |
|---|---|
| [Docker] Next.js build 및 서버 배포 (0) | 2025.02.17 |
| [Docker] curl (56) Recv failure: Connection reset by peer (0) | 2025.02.14 |
| [Docker] 도커 자동 재시작 및 로그인 설정 (0) | 2025.02.14 |
| [Docker] 도커 실시간 로그 확인 (0) | 2025.02.14 |