일반적인 웹 HTML 태그에서 이미지를 불러올 때는
<img src='https://www.naver.com/' />이런 식으로 호출해야 하지만
Next.js 에서는 다른 방식으로 호출해야 한다.
import Image from 'next/image'
<Image layout = 'responsive' width={100} height={100} alt='카카오공유' src="https://developers.kakao.com/assets/img/about/logos/kakaolink/kakaolink_btn_medium.png" />
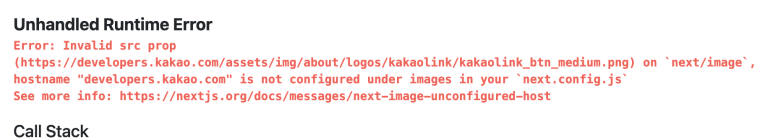
다만 이런 식으로 했을 때 이미지의 경로중 도메인을 등록하지 않으면 해당 URL이 호출이 되지 않으면서 에러가 발생한다.

Next image 도메인 미 지정시 경고

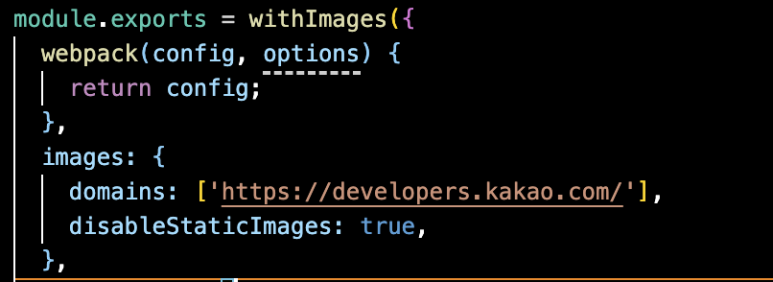
그러므로 next.config.js 파일을 수정하여 도메인을 입력하자.
이렇게 하면 URL은 정상적으로 동작하지만, 또 사이즈를 맞추라고 에러메시지가 뜰 것이다.
Next.js 에서는 이미지를 자동으로 최적화하기 때문에 잦은 경고 메시지가 나오는데,
그럴 경우 옵션을 하나 추가한다.
unoptimized={true}이러면 Next.js에서 최적화를 하지 않기 때문에 입맛대로 커스터마이징 하기 좋다.
최종 이미지 코드
<Image layout = 'responsive' unoptimized={true} width={100} height={100} alt='카카오공유' src="https://developers.kakao.com/assets/img/about/logos/kakaolink/kakaolink_btn_medium.png" />
'Next.js' 카테고리의 다른 글
| [Next.js] 캘린더를 구현해보자 (0) | 2025.02.12 |
|---|---|
| [Next.js] props를 바로 넘기는방법에 대해 알아보자(Feat.useContext) (0) | 2025.02.12 |
| [Next.js] node_modules없이 script를 로드해보자. (0) | 2025.02.12 |
| [Next.js] 카카오 공유 기능을 만들자 (0) | 2025.02.12 |
| [Next.js] 링크 복사 기능을 만들어보자 (0) | 2025.02.12 |