서버 설정 가끔씩 하는 데, 가끔 까먹을 때가 있어 기재해놓는다. 나의 개발환경은
리눅스(CentOS),Nginx, 도커, 스벨트,스프링부트, MariaDB 환경이다.
(도메인 갱신은 Let's encrypt)
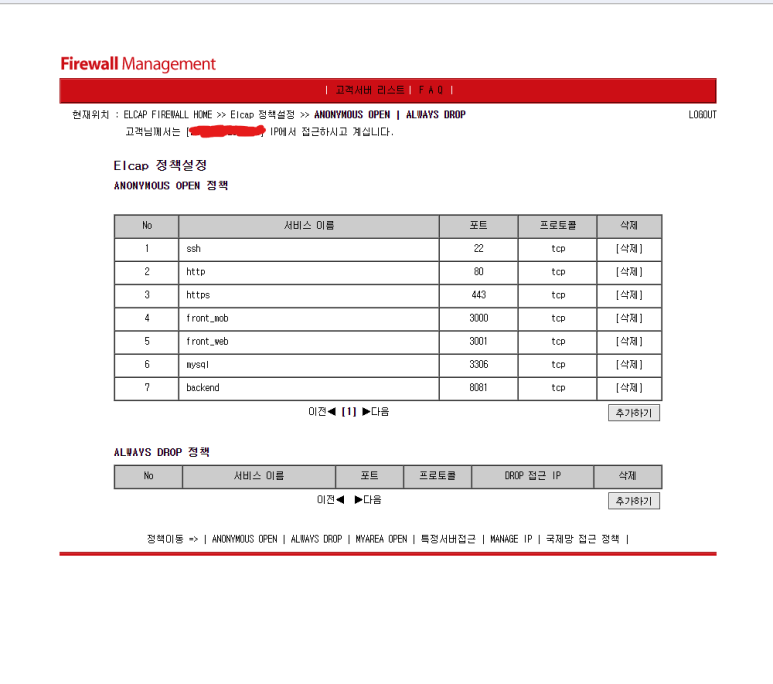
- ELCAP 방화벽 설정
2. 서버에 firewalld 설치
sudo yum install firewalld // 설치
sudo systemctl start firewalld // 시작
sudo systemctl enable firewalld // 재부팅해도 자동실행하도록 등록
3. 특정포트 허용(위의 ELCAP 방화벽 관리의 포트를 허용해준다고 보면 됌)
sudo firewall-cmd --zone=public --add-port=80/tcp --permanent // 80 포트 허용 .. 이하 생략
4. 특정 서비스 허용(http,https 등)
sudo firewall-cmd --zone=public --add-service=https --permanent // https 허용 .. 이하 생략
했을 때 success 라고 나오면 된 것임
5. firewalld 업데이트
sudo firewall-cmd --reload
이제 방화벽을 업데이트하자
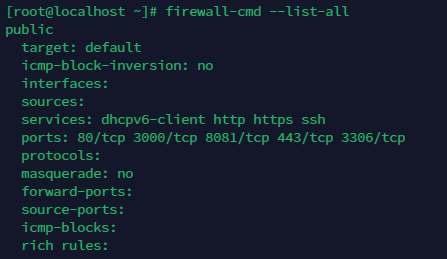
6. firewalld 업데이트 후 등록된 리스트 확인
sudo firewall-cmd --list-all
방화벽 설정은 이제 끝났다.
이쯤에서, 소프트웨어 패키지 도구인 epel 을 설치해보자
7. epel-release 설치
sudo yum install epel-release // epel 설치
중간에 질문을 할텐데, y눌러주면 됌
8. MariaDB 버전 설정
cd /etc/yum.repos.d // 해당경로 이동
touch MariaDB.repo // MariaDB 설정용 파일 생성
vim MariaDB.repo // 해당 파일 접근
vim으로 접근한 MariaDB.repo에 아래 내용 작성
[mariadb]
name = MariaDB
baseurl = http://yum.mariadb.org/10.6/centos7-amd64
gpgkey=https://yum.mariadb.org/RPM-GPG-KEY-MariaDB
gpgcheck=1
나의 경우 10.6버전대를 사용, 위와 같이 설정한다.
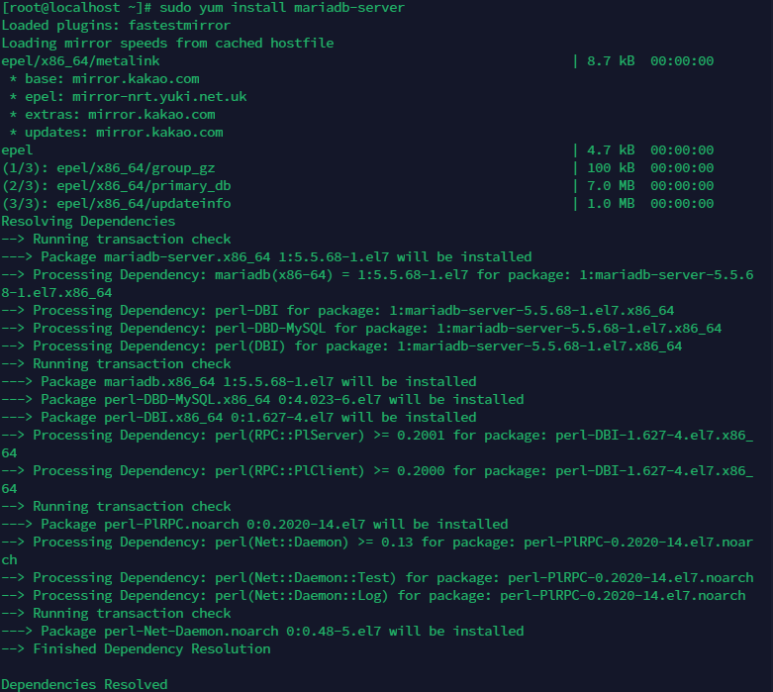
9. mariadb 설치
sudo yum install mariadb-server
sudo systemctl start mariadb // MariaDB 서비스 시작
sudo systemctl enable mariadb // 재부팅시에도 동작하게 등록
11. 비밀번호 설정
MariaDB의 경우 초기비밀번호는 공백이기 때문에 개나소나 들어올 수 있다.
바로 비밀번호 설정을 해준다.
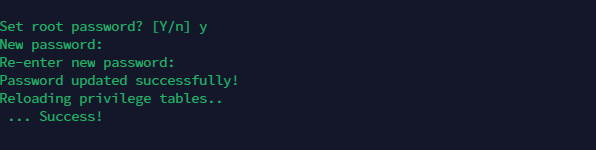
sudo mysql_secure_installation // 보안설정
위와 같이 root 비밀번호 세팅할거냐 물어보면. y 눌러주고 현재 비밀번호가 공백이기 때문에
그냥 엔터누르면 바꿀 비밀번호 입력하고 확인 비밀번호까지 입력하면 성공처리된다.
그 외 보안옵션이 있지만 취향껏 설정한다.
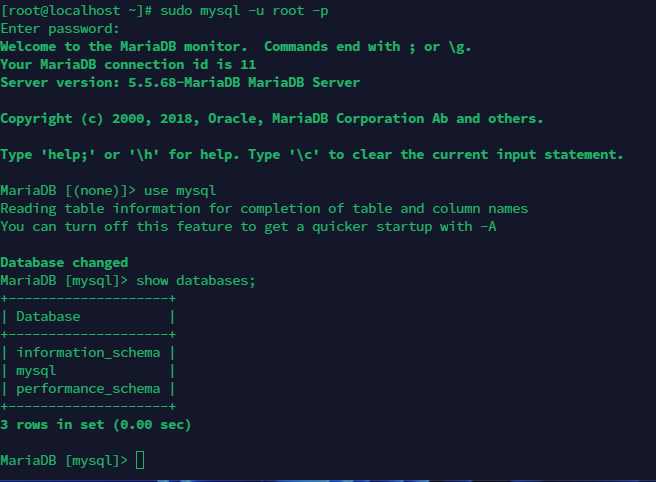
12. 최종체크
15. default.conf 파일 생성
디렉토리로 접근했는데, default.conf 파일이 없을 경우 만들어준다. 있으면 안 만들어도 됌
16. default.conf 파일 수정(중요)
sudo vi default.conf // vim으로 해도됌
17. 각 도메인별 서버 설정한다.
server {
if ($http_user_agent ~* (AhrefsBot|BLEXBot|DotBot|SemrushBot|Eyeotabot|PetalBot|MJ12bot|brands-bot|bbot|AhrefsBo|MegaIndex|UCBrowser|Mb2345Browser|MicroMessenger|LieBaoFast|Headless|netEstate|newspaper|Adsbot/3.1|WordPress/|ltx71) ) {
return 403;
}
listen 80 default_server;
server_name *.도메인.kr;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name test.도메인.kr;
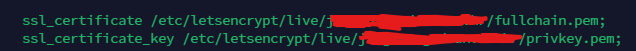
ssl_certificate /etc/letsencrypt/live/test.도메인.kr/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/test.도메인.kr/privkey.pem;
ssl_session_timeout 1440m;
ssl_session_cache shared:SSL:50m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
location / {
proxy_pass http://localhost:8081/;
proxy_read_timeout 600s;
proxy_send_timeout 600s;
proxy_redirect off;
proxy_pass_header Server;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Scheme $scheme;
proxy_set_header X-Forwarded_For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded_Server $host;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_buffer_size 128k;
proxy_buffers 4 256k;
proxy_busy_buffers_size 256k;
proxy_http_version 1.1;
}
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name test.도메인.kr;
ssl_certificate /etc/letsencrypt/live/test.도메인.kr/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/test.도메인.kr/privkey.pem;
ssl_session_timeout 1440m;
ssl_session_cache shared:SSL:50m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
location / {
proxy_pass http://localhost:3000/;
proxy_read_timeout 600s;
proxy_send_timeout 600s;
proxy_redirect off;
proxy_pass_header Server;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Scheme $scheme;
proxy_set_header X-Forwarded_For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded_Server $host;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_buffer_size 128k;
proxy_buffers 4 256k;
proxy_busy_buffers_size 256k;
proxy_http_version 1.1;
}
}
sudo certbot certonly --standalone -d 도메인주소
만약 80포트 관련 에러가 나올 경우, nginx stop 후 다시 진행한다.
sudo systemctl stop nginx sudo certbot certonly --standalone -d 도메인주소
위와 같이하면 인증서가 나오는데, nginx 에서 서버설정 시 인증서 경로를 추가해주자
sudo yum install -y yum-utils
sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
sudo yum install docker-ce docker-ce-cli containerd.io
sudo systemctl start docker
sudo systemctl enable docker
docker 로 실행하기 때문에 Node.js, 자바 등은 별도로 설치하지 않는다.
이상 끝~
** 혹시 서비스 접근했는데 502 에러 나올 시 조치방법이다. **
vi /var/log/nginx/error.log 내용
13: Permission denied) while connecting to upstream
setenforce 0 // SEL Linux를 disable 처리한다.
sestatus // SEL Linux 상태확인
sestatus를 하면 위에 sentenforce를 0으로 했기 때문에 아래와 같이 간단하게만 나올 것이다.
그럼 이제 이부분을 편집해보자.
RHEL/CentOS 8 일경우
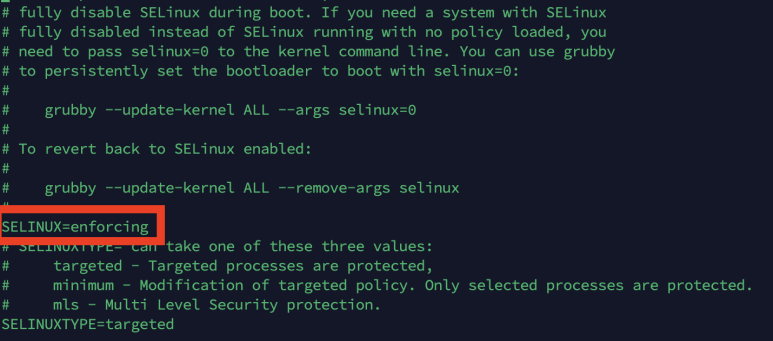
vi /etc/sysconfig/selinux
아래 SELINUX = enforcing 으로 수정한다.