Next.js 에서 node_module 을 사용하지 않고 스크립트를 직접 불러오는 방식을 적어보자.

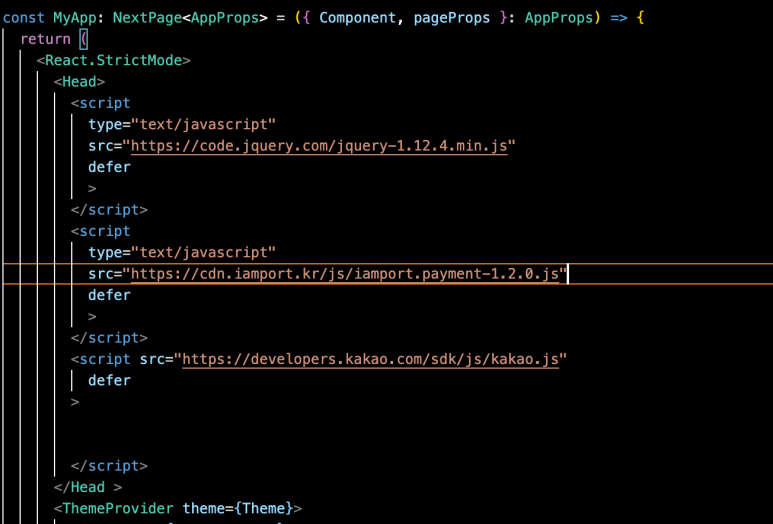
Next.js의 _app.tsx 파일
Next.js 의 _app.tsx 파일에
import를 한다.
다만 <script> 속성안에
async 또는 defer 를 추가해야 하는데, 추가하지 않는다면 추후 빌드를 할 때
경고메시지가 뜨므로 꼭 추가해야 한다.
async 는 여러분도 많이 알다시피 비동기성으로 읽히며,
스크립트가 먼저 다운로드된 순서대로 실행하며,
defer 는 HTML 을 전부 읽은 뒤에 실행한다.
가급적 defer 를 사용하는 게 안정성면에서는 좋은 거 같다.
'Next.js' 카테고리의 다른 글
| [Next.js] 캘린더를 구현해보자 (0) | 2025.02.12 |
|---|---|
| [Next.js] props를 바로 넘기는방법에 대해 알아보자(Feat.useContext) (0) | 2025.02.12 |
| [Next.js] Next 에서 외부 이미지를 써보자 (0) | 2025.02.12 |
| [Next.js] 카카오 공유 기능을 만들자 (0) | 2025.02.12 |
| [Next.js] 링크 복사 기능을 만들어보자 (0) | 2025.02.12 |