지난 시간의 연속이다.
하.. npm 버전 관리도 안해서 분명 설치를 했는 데 모듈을 찾지도 못한다.
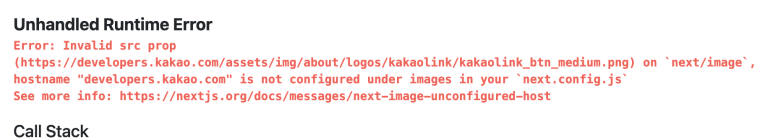
구글링을 해보니 웹팩에러라고 한다.
해결법을 작성한다.
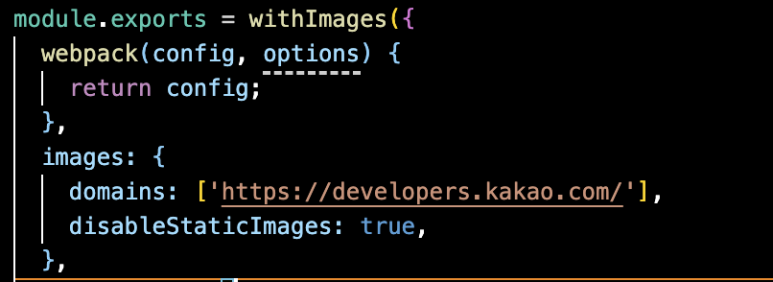
* next.config.js 수정
eslint: {
dirs: ['comp', 'contexts', 'lib', 'pages', 'styles'],
ignoreDuringBuilds: true,
},
webpack(config, options) {
if (!options.isServer) {
config.resolve.fallback.fs = false
config.resolve.fallback.dns = false
config.resolve.fallback.net = false
config.resolve.fallback.tls = false
config.resolve.fallback["pg-native"] = false
// config.node = {
// dns: 'empty',
// net: 'empty',
// fs: 'empty',
// tls: 'empty',
// "pg-native": 'empty'
// };
}
return config
}이건 환경에 따라 다르니 통상적으로
Next.js 에서는 next.config.js 에서 처리해준다고 생각하자 !
'Next.js' 카테고리의 다른 글
| [Next.js] Node.js Heap Memory 부족 시 대처 (0) | 2025.02.13 |
|---|---|
| [Next.js] 터치 스크롤 이벤트를 만들어보자. (0) | 2025.02.13 |
| [Next.js] Next.js 최적화 (CSS) (0) | 2025.02.12 |
| [Next.js] 버튼을 클릭하여 특정위치로 이동하자 (0) | 2025.02.12 |
| [Next.js] 캘린더를 구현해보자 (0) | 2025.02.12 |